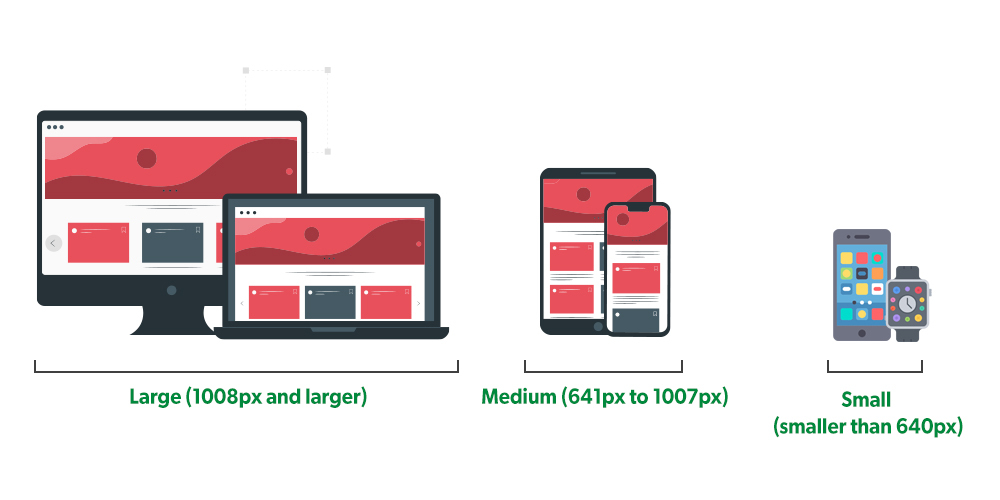
Responsive website – Reageeriv veebidisain, lähenemisviis veebidisainile, mis muudab veebilehe kujundust vastavalt erinevate seadmete, akende või ekraanide suurustele.

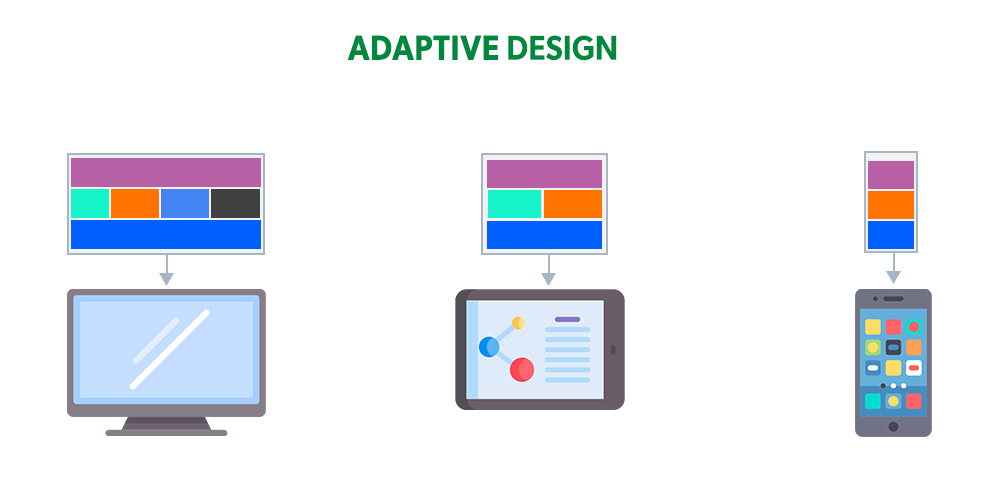
Adaptive web design – soodustab veebilehe mitme versiooni loomist, et see sobiks paremini kasutaja seadmesse, mitte ühele staatilisele lehele, mis laadib sama kõigisse seadmetesse, või ühele lehele, mis järjestab sisu ümber ja muudab selle suurust vastavalt seadmele/ekraanile. kasutaja suurus/brauser.

| Responsive website | Adaptive web design |
| See reguleerib selle sisu ja laiust vastavalt seadmele. Disainerid peavad vähem töötama, sest nad peavad looma lehekujundajate ühtse paigutuse. | Seadme järgi laadib see juba kujundatud veebilehe sisu. |
| Kui turule tuleb mõni uus ekraanipaigutus, kohandatakse sisu vastavalt sellele. | Disainerid peavad rohkem tööd tegema, sest nad peavad looma kuus erinevat saidi versiooni, et käsitleda erineva suurusega ekraani. |
| Responsive Design töötab hästi suuremate saitide puhul, mida ehitatakse nullist. | Disainerid peavad välja töötama täiesti uue lehe, kui ekraani uus paigutus on turule tulnud. |
| Tundlik disain on sujuv, kuna paigutus kohandub vooluga olenemata vaadeldavast seadmest. | Kohanduv disain sobib hästi väiksemate värskendatavate saitide jaoks. Kohanduv disain klõpsab paika, kuna veebisait teenindab midagi muud, mis sõltub selle vaatamiseks kasutatud seadmest või brauserist. Adaptiivse disaini kasutamine |
| Responsiivse disaini kasutamine: Responsive Designi kasutamine on muutunud lihtsamaks vähem kogenud disaineritele ja arendajatele, kuna teemad on saadaval CMS-süsteemide kaudu, nagu WordPress, Joomla ja palju muud. | Adaptive on mugav olemasoleva saidi värskendamiseks, et muuta see mobiilisõbralikumaks. |
| Plussid- Otsingumootori sõbralik Valikus on palju malle Paindlikkus Disainiprotsess võtab vähem aega Disaini olemasolu kõigi ekraani eraldusvõimete ja suuruste jaoks Laialdaselt kasutatav Lihtsam rakendamine | Plussid- Kohaneva veebisaidiga ettevõte ületab kiirustestide tulemusi Parim kasutajakogemus sõltumata kasutatavast seadmest Mobiilseadmed suudavad tuvastada oma kasutajate ümbrust Reklaamide optimeerimist saab läbi viia nutikate vidinate kasutajaandmete kaudu. |
| Miinused- Rohkem kodeerimist Reklaamid võivad ekraanilt kaduda Saidi kiirus kannatab, kui seda õigesti ei rakendata Elemendid võivad liikuda Allalaadimisaeg on rohkem mobiilseadmete jaoks | Miinused- Alustuseks on see tavaliselt palju rohkem tööd kui tundliku disaini loomine Selle tulemusena kasutatakse suuremat osa adaptiivsetest kujundustest olemasolevate saitide muutmiseks nii, et neile pääseb juurde paljude seadmete kaudu Adaptiivse disainiga veebisaitide muutmine on keeruline Pole laialdaselt kasutatav, nagu tundlik disain |
| Näited- Loid Dropbox Github Shopify | Näited- Apple Amazon |
Kokkuvõtte:
Kui asi puudutab, on oluline arvestada eelkõige oma publikuga, olenemata sellest, millist disainitehnikat kasutate. Kui teate täpselt, kes nad on ja mis tüüpi seadmetega nad saidile ligi pääsevad, on lihtsam neid silmas pidades kujundada erinevaid paigutusi, sisu ja nii edasi.
See sõltub suuresti ka sellest, kas teil on olemasolev sait, millega töötada, või alustate nullist. Responsiivne disain on muutunud populaarseks disainitehnikaks ja arvatakse, et umbes 1/8 veebisaitidest kasutab nüüd reageerivat (samas on vähe andmeid selle kohta, kui paljud kasutavad adaptiivset). Reageerivate saitide kasutuselevõtu määr kasvab samuti kiiresti ja on jõudnud peaaegu samale tasemele kui eraldiseisvate mobiilisaitide puhul.
Tavaline index veebileht:

https://martinkemppi22.thkit.ee/
Responsive website:


https://martinkemppi22.thkit.ee/Responsive_web_design/index.html
Adaptive web design:


https://martinkemppi22.thkit.ee/Adaptive_web_design/index.html