XML (Extensible Markup Language) on W3C poolt välja töötatud ja soovitatud standardne üldotstarbeline märgistuskeel struktureeritud teabe vahetamiseks infosüsteemide vahel, eriti veebirakendustes Internetis.
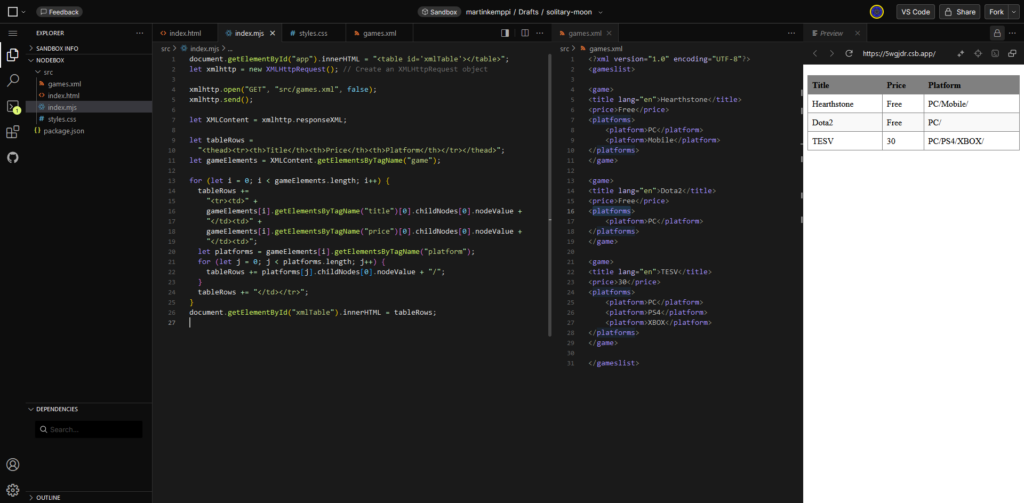
XML kuvamine läbi JS
games.xml:
<?xml version="1.0" encoding="UTF-8"?>
<gameslist>
<game>
<title lang="en">Hearthstone</title>
<price>Free</price>
<platforms>
<platform>PC</platform>
<platform>Mobile</platform>
</platforms>
</game>
<game>
<title lang="en">Dota2</title>
<price>Free</price>
<platforms>
<platform>PC</platform>
</platforms>
</game>
<game>
<title lang="en">TESV</title>
<price>30</price>
<platforms>
<platform>PC</platform>
<platform>PS4</platform>
<platform>XBOX</platform>
</platforms>
</game>
</gameslist>
index.js sisu:
document.getElementById("app").innerHTML = "<table id='xmlTable'></table>";
let xmlhttp = new XMLHttpRequest(); // Create an XMLHttpRequest object
xmlhttp.open("GET", "src/games.xml", false);
xmlhttp.send();
let XMLContent = xmlhttp.responseXML;
let tableRows =
"<thead><tr><th>Title</th><th>Price</th><th>Platform</th></tr></thead>";
let gameElements = XMLContent.getElementsByTagName("game");
for (let i = 0; i < gameElements.length; i++) {
tableRows +=
"<tr><td>" +
gameElements[i].getElementsByTagName("title")[0].childNodes[0].nodeValue +
"</td><td>" +
gameElements[i].getElementsByTagName("price")[0].childNodes[0].nodeValue +
"</td><td>";
let platforms = gameElements[i].getElementsByTagName("platform");
for (let j = 0; j < platforms.length; j++) {
tableRows += platforms[j].childNodes[0].nodeValue + "/";
}
tableRows += "</td></tr>";
}
document.getElementById("xmlTable").innerHTML = tableRows;
CSS kujundus:
#xmlTable {
border-collapse: collapse;
width: 100%;
margin-top: 20px;
}
#xmlTable th,
#xmlTable td {
border: 1px solid gray;
padding: 8px;
text-align: left;
}
#xmlTable th {
background-color: gray;
}
#xmlTable tr:nth-child(even) {
background-color: #f9f9f9;
}
#xmlTable tr:hover {
background-color: #ddd;
}
#xmlTable th {
cursor: pointer;
}