Ülesanne: Loo Codesandbox-is HTML leht, mis kuvab auto andmeid
codesandbox.io – valime JavaScript, sisestame sinna järgmise koodi. Koodis on kirjeldatud massiiv, kus on olemas andmed ja nende väärtused.
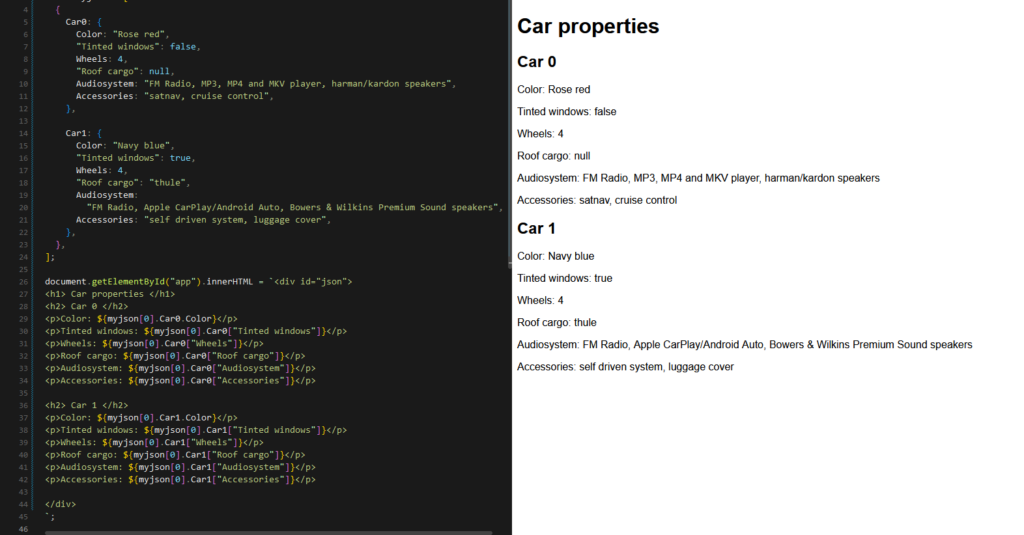
import "./styles.css";
const myjson = [
{
Car0: {
Color: "Rose red",
"Tinted windows": false,
Wheels: 4,
"Roof cargo": null,
Audiosystem: "FM Radio, MP3, MP4 and MKV player, harman/kardon speakers",
Accessories: "satnav, cruise control",
},
Car1: {
Color: "Navy blue",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "thule",
Audiosystem:
"FM Radio, Apple CarPlay/Android Auto, Bowers & Wilkins Premium Sound speakers",
Accessories: "self driven system, luggage cover",
},
},
];
document.getElementById("app").innerHTML = `<div id="json">
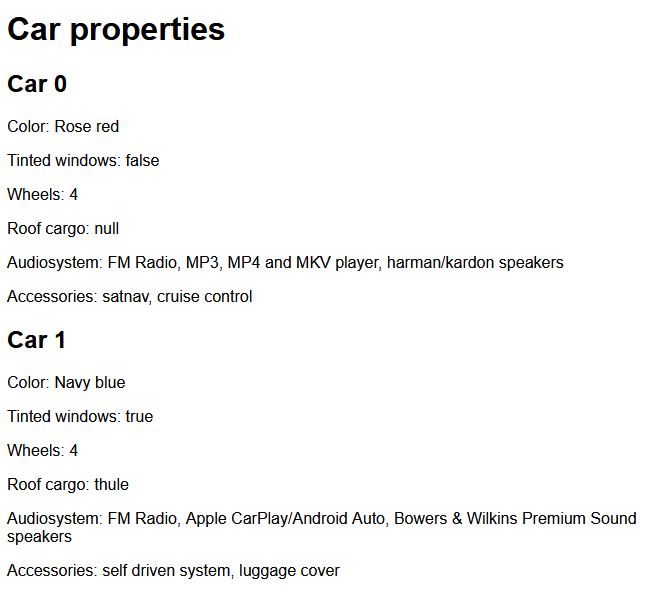
<h1> Car properties </h1>
<h2> Car 0 </h2>
<p>Color: ${myjson[0].Car0.Color}</p>
<p>Tinted windows: ${myjson[0].Car0["Tinted windows"]}</p>
<p>Wheels: ${myjson[0].Car0["Wheels"]}</p>
<p>Roof cargo: ${myjson[0].Car0["Roof cargo"]}</p>
<p>Audiosystem: ${myjson[0].Car0["Audiosystem"]}</p>
<p>Accessories: ${myjson[0].Car0["Accessories"]}</p>
<h2> Car 1 </h2>
<p>Color: ${myjson[0].Car1.Color}</p>
<p>Tinted windows: ${myjson[0].Car1["Tinted windows"]}</p>
<p>Wheels: ${myjson[0].Car1["Wheels"]}</p>
<p>Roof cargo: ${myjson[0].Car1["Roof cargo"]}</p>
<p>Audiosystem: ${myjson[0].Car1["Audiosystem"]}</p>
<p>Accessories: ${myjson[0].Car1["Accessories"]}</p>
</div>
`;