WebSocket API on täiustatud tehnoloogia, mis võimaldab avada kahepoolse interaktiivse suhtlussessiooni kasutaja brauseri ja serveri vahel.
Milleks see on vaja? – Esiteks, et luua enda oma chat, kus võime suhelda omavahel ja/või võime lisada seda oma töökahal, et jälgida seisukorra (nt: tarkvaraarendamisel, kui on tehtud mingi osa – anname teada teistele, et see on tehtud)
Harjutus osa (Teha vestlusruum serveri ja klientrakenduse vahel):
1. Luua kaust Vestlusruum
2. Käivita koodiredaktor (nt VS Code, WebStorm vms) ja ava see kaust projektina
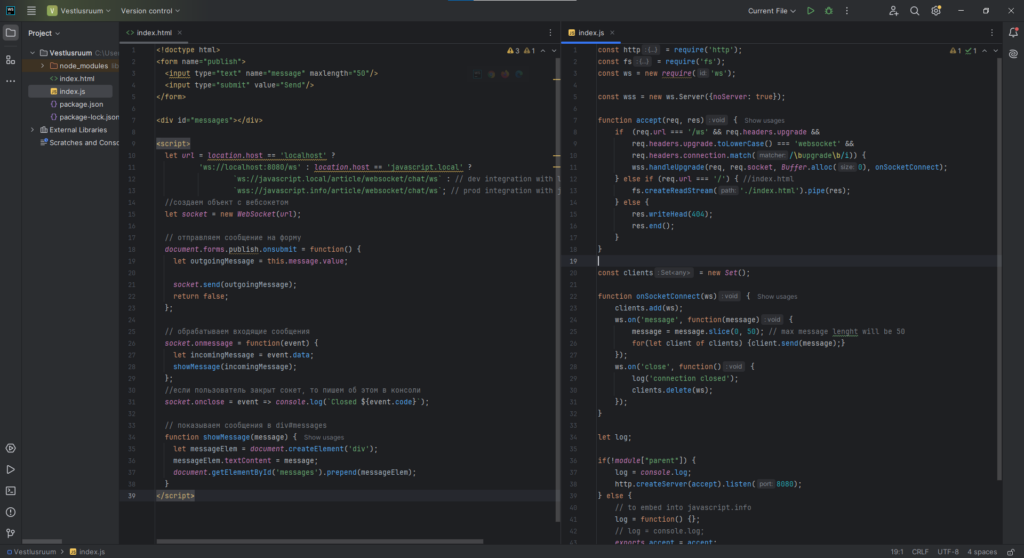
3. Loo kausta fail index.html järgneva sisuga:
<!doctype html>
<form name="publish">
<input type="text" name="message" maxlength="50"/>
<input type="submit" value="Send"/>
</form>
<div id="messages"></div>
<script>
let url = location.host == 'localhost' ?
'ws://localhost:8080/ws' : location.host == 'javascript.local' ?
`ws://javascript.local/article/websocket/chat/ws` : // dev integration with local site
`wss://javascript.info/article/websocket/chat/ws`; // prod integration with javascript.info
//создаем объект с вебсокетом
let socket = new WebSocket(url);
// отправляем сообщение на форму
document.forms.publish.onsubmit = function() {
let outgoingMessage = this.message.value;
socket.send(outgoingMessage);
return false;
};
// обрабатываем входящие сообщения
socket.onmessage = function(event) {
let incomingMessage = event.data;
showMessage(incomingMessage);
};
//если пользователь закрыт сокет, то пишем об этом в консоли
socket.onclose = event => console.log(`Closed ${event.code}`);
// показываем сообщения в div#messages
function showMessage(message) {
let messageElem = document.createElement('div');
messageElem.textContent = message;
document.getElementById('messages').prepend(messageElem);
}
</script>

4. Index.js kirjutame järgmise:
const http = require('http');
const fs = require('fs');
const ws = new require('ws');
const wss = new ws.Server({noServer: true});
function accept(req, res) {
if (req.url === '/ws' && req.headers.upgrade &&
req.headers.upgrade.toLowerCase() === 'websocket' &&
req.headers.connection.match(/\bupgrade\b/i)) {
wss.handleUpgrade(req, req.socket, Buffer.alloc(0), onSocketConnect);
} else if (req.url === '/') { //index.html
fs.createReadStream('./index.html').pipe(res);
} else {
res.writeHead(404);
res.end();
}
}
const clients = new Set();
function onSocketConnect(ws) {
clients.add(ws);
ws.on('message', function(message) {
message = message.slice(0, 50); // max message lenght will be 50
for(let client of clients) {client.send(message);}
});
ws.on('close', function() {
log('connection closed');
clients.delete(ws);
});
}
let log;
if(!module["parent"]) {
log = console.log;
http.createServer(accept).listen(8080);
} else {
// to embed into javascript.info
log = function() {};
// log = console.log;
exports.accept = accept;
}

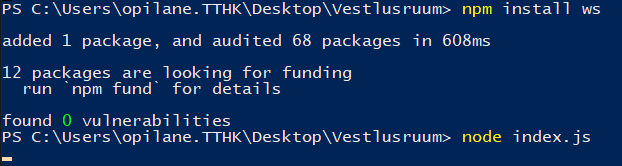
5. Installime ws ja käivitame serveri

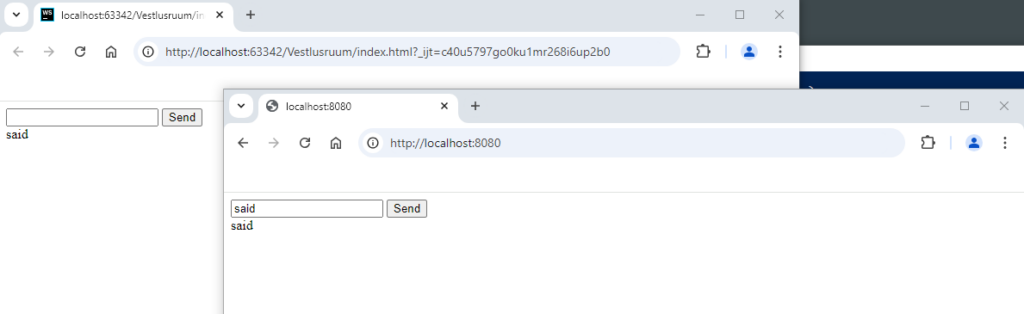
6. Ühel lehel on server ning teisel on klient kus võime sisestada andmed ja need salvestavad mõlemal lehel (server leht ja klient leht)