WebAPI (Web Application Programming Interface) on standardiseeritud meetod, mis võimaldab erinevate tarkvararakenduste omavahelist suhtlemist interneti kaudu. WebAPI-d võimaldavad arendajatel luua funktsioone ja teenuseid, mis on ligipääsetavad teistele rakendustele, sõltumata platvormist või programmeerimiskeelest.
KML (Keyhole Markup Language) on XML-põhine keeleformaat, mis võimaldab geograafiliste andmete esitlemist ja jagamist, sealhulgas kaardikohtade, marsruutide ja piltide kirjeldamist. KML on laialdaselt kasutatav Google Earthis ja muudes georakendustes.
KML-i fail: KML-fail sisaldab geograafilisi koordinaate, mis võivad olla esindatud punktide, joonte ja alade kujul. Näiteks võib KML-fail kirjeldada kohti, marsruute või piirkondi, millel on seotud andmed ja atribuudid.
Kuidas kaarti oma veebilehele lisada (Näidis kood)
<!DOCTYPE html>
<html>
<head>
<title>Minu KML kaart</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 59.4372, lng: 24.7357},
zoom: 10
});
var kmlLayer = new google.maps.KmlLayer({
url: 'URL_TO_YOUR_KML_FILE',
map: map
});
}
</script>
</head>
<body onload="initMap()">
<div id="map" style="height: 500px; width: 100%;"></div>
</body>
</html>
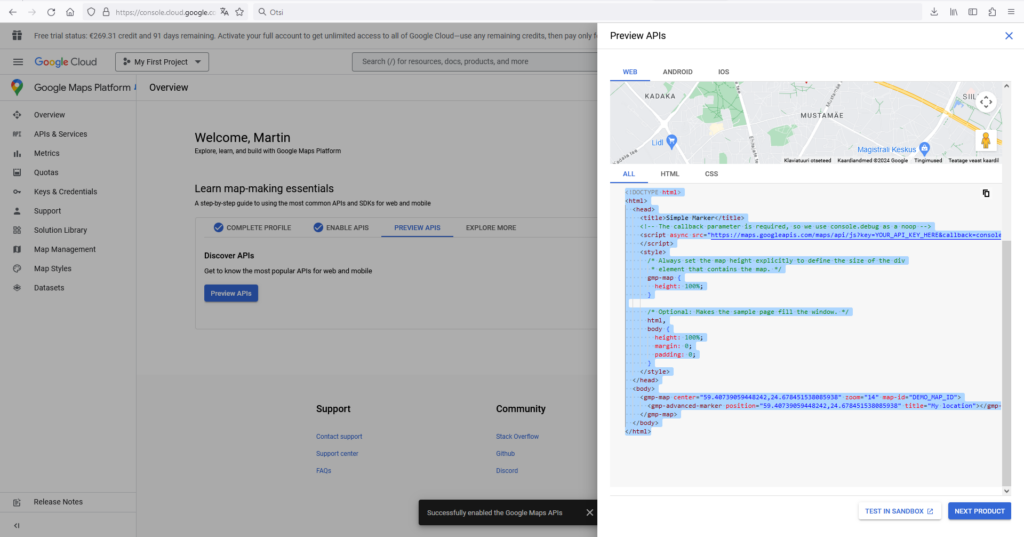
Google API Key

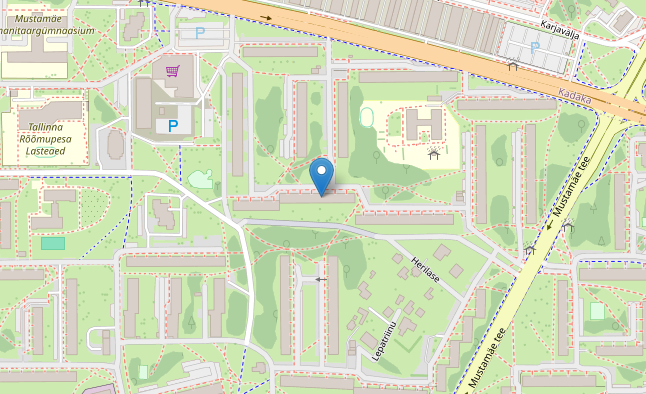
Google maps KML kaart
https://martinkemppi22.thkit.ee/KML/index.html
Seletus: Google Clouds loodud API kasutame, vasakul valime “APIs & Services” > “Library.” ja otsime: Maps JavaScript API. Täidame lünkad ja sisestame koht. Tulemusena näeme järgmise:

<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 59.407419, lng: 24.678475},
zoom: 14
});
var marker = new google.maps.Marker({
position: {lat: 59.407419, lng: 24.678475},
map: map,
title: 'My Location'
});
var kmlLayer = new google.maps.KmlLayer({
url: 'kml.xml',
map: map
});
}
</script>
initMap – initsialiseerib kaardi kohaga.
marker – täpp/koht kaardil
KmlLayer – Google Maps JavaScript API funktsioon, mis võimaldab kuvada KML (Keyhole Markup Language) faile Google’i kaardil.
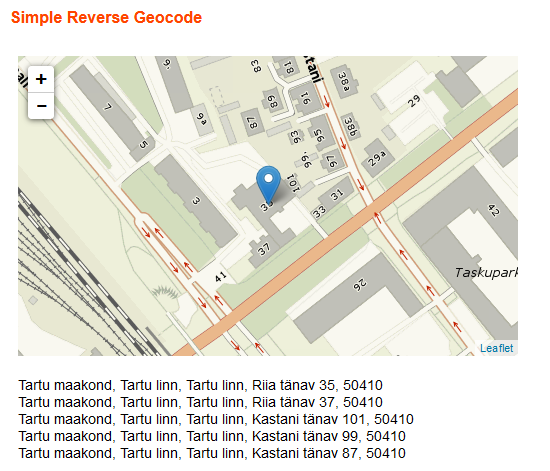
Regio API kaart
Suuname: https://api.regio.ee ja näeme palju eri API -d ja valime endale sobivam API. Ise olen valinud Simple Reverse Geocode.

Koodi näidisel on head sisus jägrmine:
<link href="/vendors/leaflet/0.7.7/leaflet.css" rel="stylesheet" />
<script src="/vendors/proj4js/proj4js.min.js"></script>
<script src="/vendors/leaflet/0.7.7/leaflet.min.js"></script>
<script src="/vendors/leaflet/0.7.7/L.CRS.proj4js.js"></script>
Selle asemel võime kasutada:
<link href="https://cdn.jsdelivr.net/npm/leaflet@0.7.7/dist/leaflet.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/proj4@2.8.0/dist/proj4.js"></script>
<script src="https://cdn.jsdelivr.net/npm/leaflet@0.7.7/dist/leaflet.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4leaflet/0.7.2/proj4leaflet.js"></script>
Seletus:
head sisus olid kaustad, mille autor meiega pole jaganud, aga leidsime lahendust võtta veebilehest need andmed kasutusele.
const apikey = “<— your api key —>”; Võtame enda API võti ja asendame sisu.
const map “center:” paigaldab kaardi kohale.
const marker paigaldab kaardil markeri ehk kus me oleme näideks.

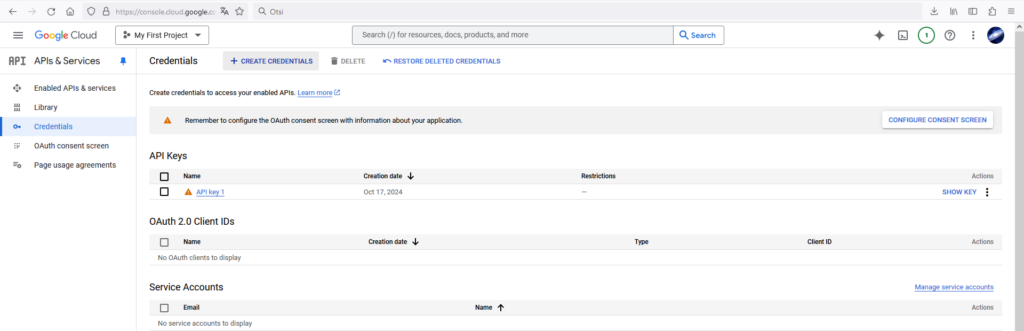
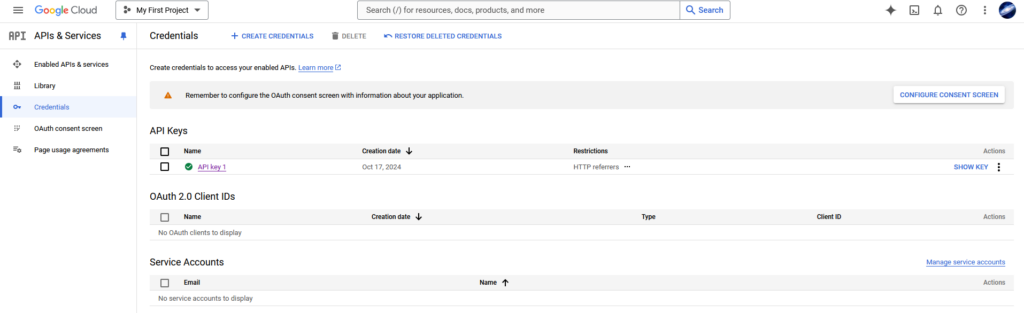
API võtme peidmine
Kuna ma tegin võti Google -s, näen oma võti siin:

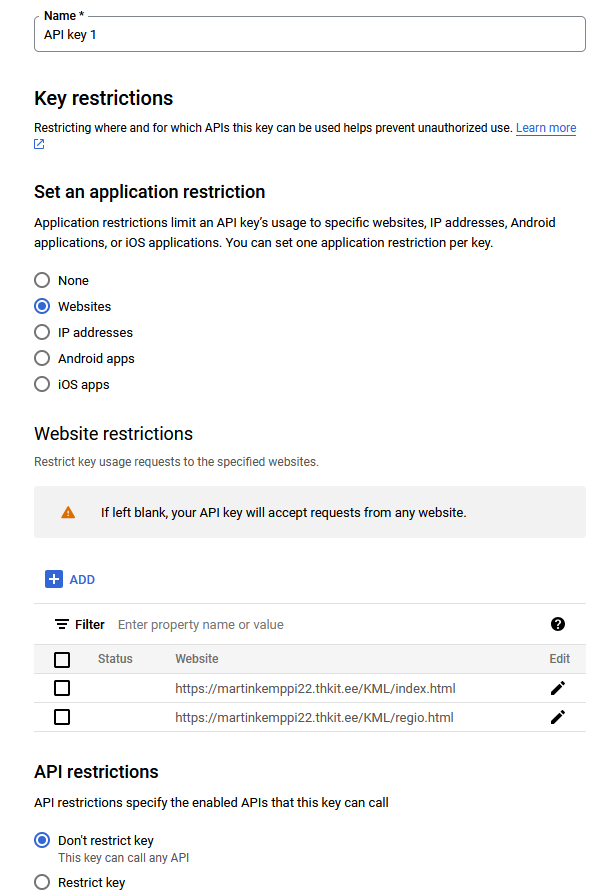
Vajutame võti nimele ja näeme:


Seletus:
Siin saame vahetada võti nimi – kui jäime seda nagu mul, aga tahaks midagi täpsemat (nt: Google Maps API Key)
Lisada piirangud – Olen lisanud piirang Veebilehele, et juhul kui mu võti kasutakse, saab seda kasutada ainult järgmistele lehele.
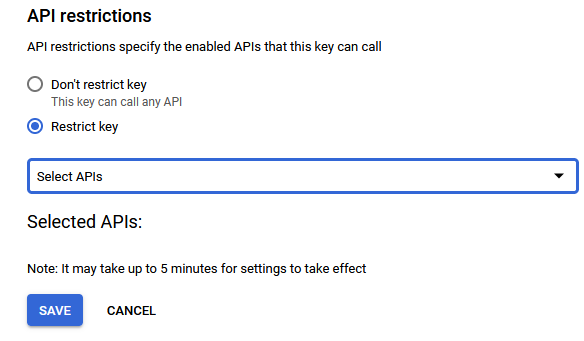
Lisada API piirangud – Lisame API ja just valitud API-dele on ainult toimiv võti
Näha API võti väärtuse – näitab võti sisu (paremal pool)
Millal see oli loodud – kuupäev, millal me oleme seda loonud (paremal pool)