Framework – teek – raamistik – библиотека
Sapper põhja allalaadimine projekti
npx degit “sveltejs/sapper-template#rollup” . --force
static kaustas .gitignore failis lisame .idea
git commit -> lisame Add project files -> git commit / push
https://svelte.dev/tutorial/basics kasutaja juhendid
Sapper – library -библиотека для Svelte https://sapper.svelte.dev/docs
Sapper server installeerimine ja Serveri käivitamine
npm i
npm run dev
Installime bootsrap, jquery, rollup
npm i bootstrap
npm i jquery
npm i rollup-plugin-copy
api.js dependencies: node-fetch 3.3.2 / 2.6.0
npm install node-fetch
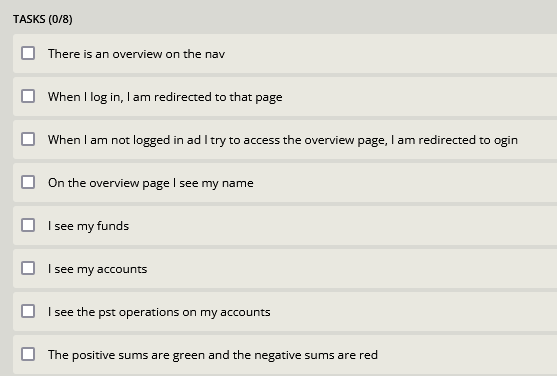
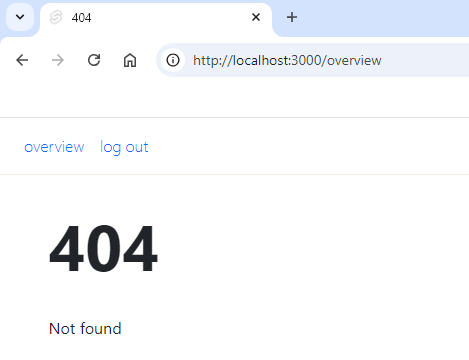
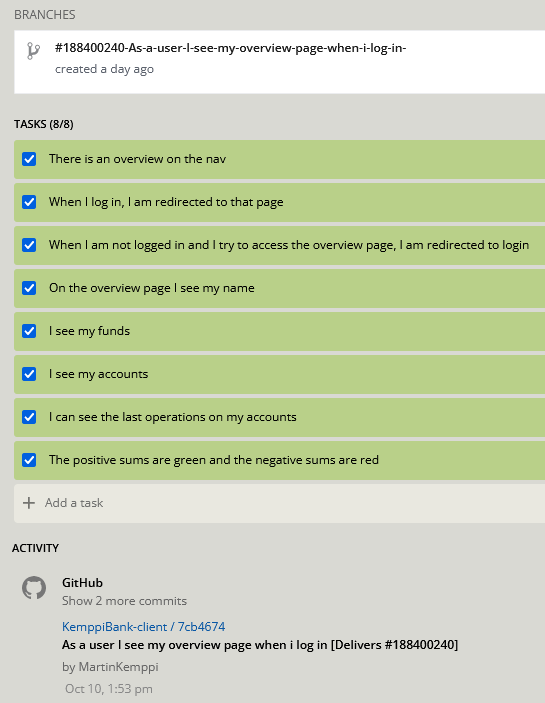
Sammud: Video 3: Overview lingi tegemine / As a user I see my overview when i log in
Pivotal Tracker




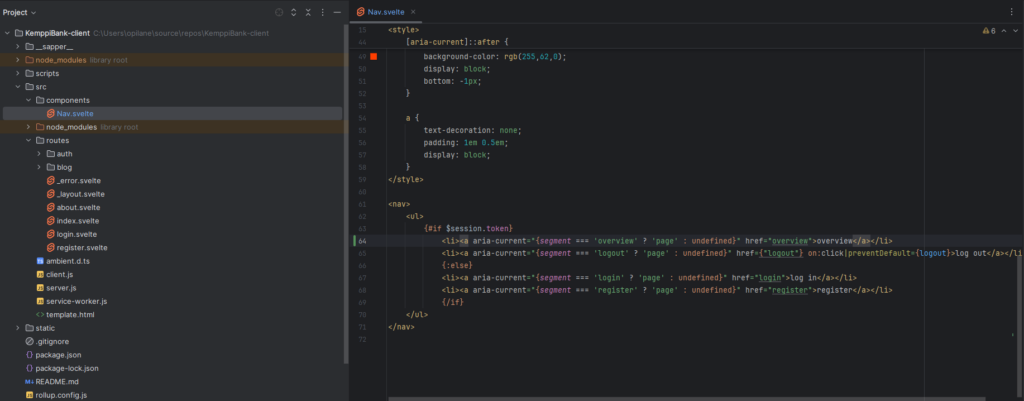
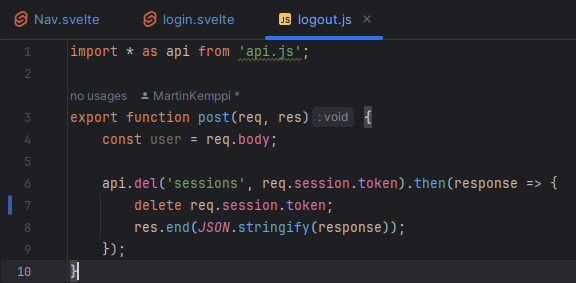
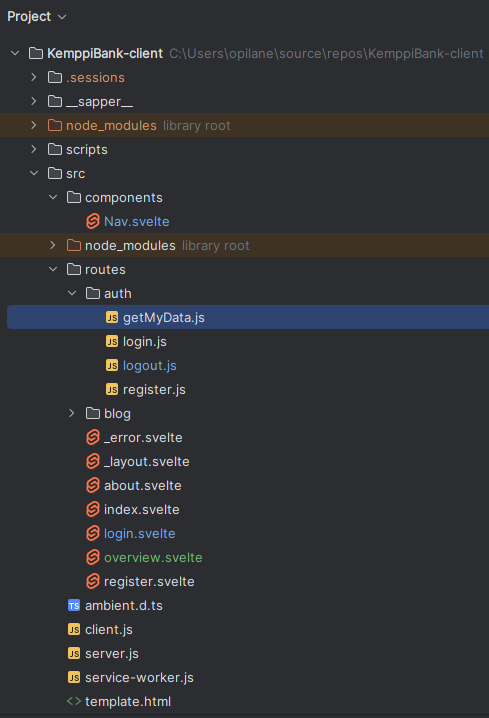
lisame logout juurde overview leht Nav.svelte failis


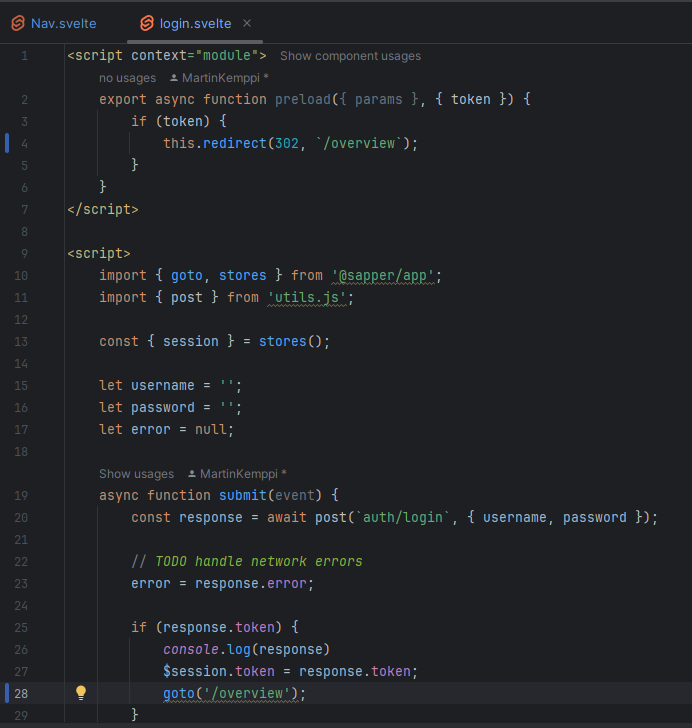
muudame login.svelte -s logimisel ümbersuunamist overview lehele




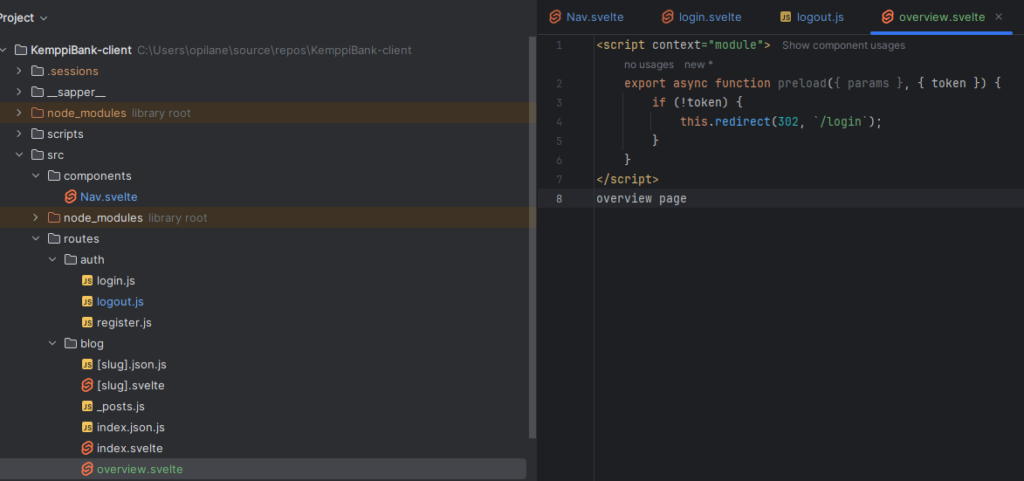
loome overview.svelte järgmise sisuga:
<script context="module">
export async function preload({ params }, { token }) {
if (!token) {
this.redirect(302, `/login`);
}
}
</script>
overview page


import * as api from 'api.js';
export function post(req, res) {
api.get('users/current', req.session.token).then(response => {
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify(response));
});
}
muudame overview.svelte :
<script context="module">
export async function preload({ params }, { token }) {
if (!token) {
this.redirect(302, `/login`);
}
}
</script>
<script>
import {post} from "utils.js";
async function getMyData(){
return await post(`auth/getMyData`)
}
async function getTransactions(){
return await post(`auth/getTransactions`).then(r => {
r.funds = r.accounts.reduce((funds, account) => funds + account.balance, 0)
return r
})
}
</script>
{#if process.browser}
{#await getMyData()}
loading...
{:then my}
<section>
<p style="font-size:xx-large">{my.name}</p>
</section>
<section>
My funds
<p style="font-size:xx-large; color: {my.funds >= 0 ? 'green' : 'red'}">{my.funds}</p>
</section>
<section>
<ul>
{#each my.accounts as account}
<li>{account.number} (account.name)</li>
{/each}
</ul>
</section>
<section>
{#await getTransactions()}
Loading...
{:then transactions}
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>SenderName</th>
<th>Amount</th>
<th>CreateAt</th>
<th>Status</th>
</tr>
</thead>
<tbody>
{#each transactions as transaction}
<tr>
<td><br>{transaction.senderName}<br>{transaction.explanation}</td>
<td style="color: {transaction.amount >= 0 ?'green' : 'red'}}">{transaction.amount} {transaction.currency}</td>
<td>{transaction.createAt}</td>
<td>{transaction.status}<br>{transaction.statusDetail}</td>
</tr>
{/each}
</tbody>
</table>
{/await}
</section>
{/await}
{/if}
Seletus: me võtame getMyData.js oma (sisselogitud) andmed ja kuvame neid tabelina. Kuna kasutame await, tähendab seda, et andmetetöötlemisel näeme Loading ehk andmete lugemine.

getMyData-st me saame oma nime, osa koodist:
{#await getMyData()}
loading…
{:then my}
<section>
<p style=”font-size:xx-large”>{my.name}</p>
</section>

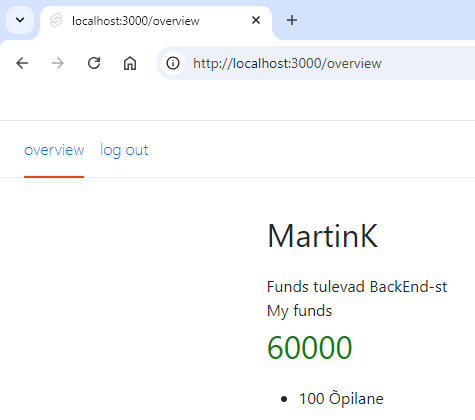
getMyData-st me saame oma funds, osa koodist:
{#if process.browser}
{#await getMyData()}
loading…
{:then my}
<section>
<p style=”font-size:xx-large”>{my.name}</p>
</section>
<section>
My funds
<p style=”font-size:xx-large; color: {my.funds >= 0 ? ‘green’ : ‘red’}”>{my.funds}</p>
</section>

Siit me võtame oma kasutajad
{#each my.accounts as account}
<li>{account.number} {account.name}</li>
{/each}

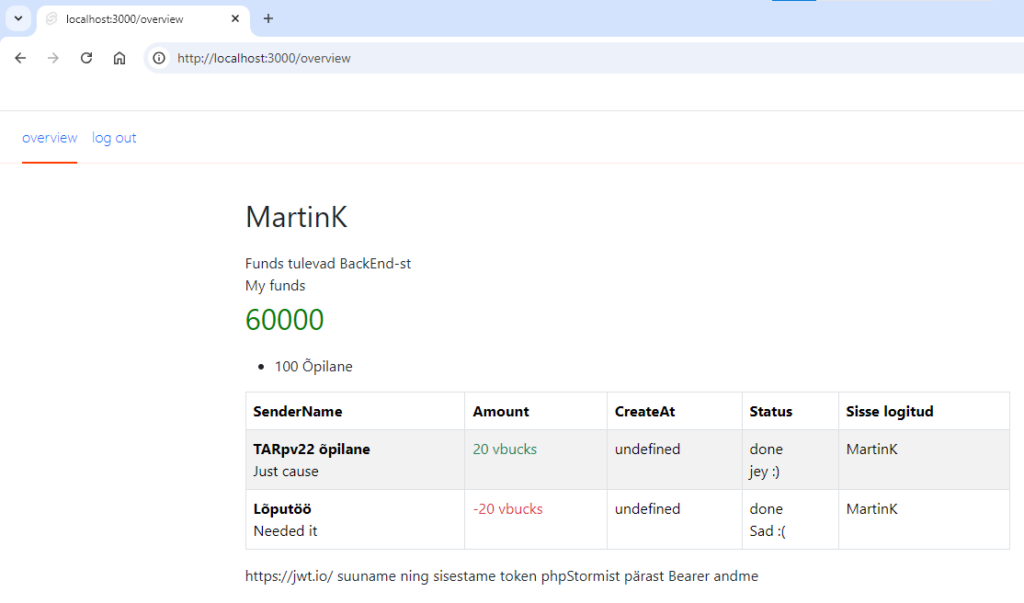
Järgmine kood näitab tabeli ning “text-success” ja “text-danger” vastutavad punase/rohelise andmetele
<section>
{#await getTransactions()}
Loading...
{:then transactions}
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>SenderName</th>
<th>Amount</th>
<th>CreateAt</th>
<th>Status</th>
<th>Sisse logitud</th>
</tr>
</thead>
<tbody>
{#each transactions as transaction}
<tr>
<td><b>{transaction.senderName}</b><br>{transaction.explanation}</td>
{#if transaction.amount > 0}
<td class="text-success">{transaction.amount} {transaction.currency}</td>
{:else}
<td class="text-danger">{transaction.amount} {transaction.currency}</td>
{/if}
<td>{transaction.createAt}</td>
<td>{transaction.status}<br>{transaction.statusDetail}</td>
<td>{transaction.loggedInUser}</td>
</tr>
{/each}
</tbody>
</table>
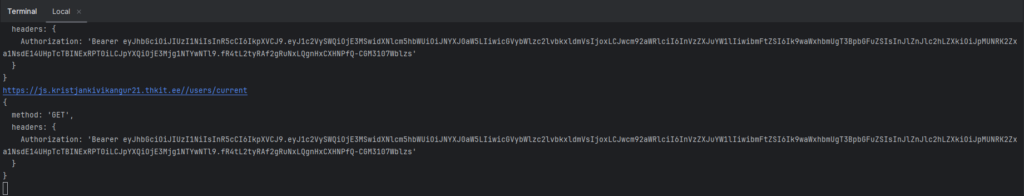
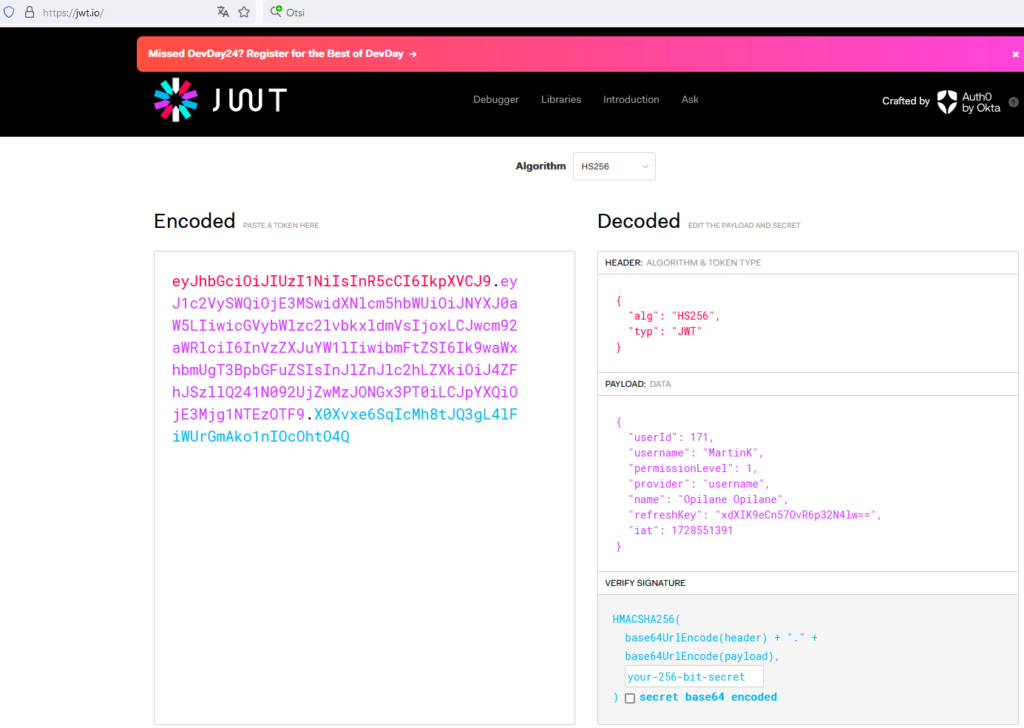
<div>https://jwt.io/ suuname ning sisestame token phpStormist pärast Bearer andme</div>
{/await}
</section>



Commit / Push – läbi [Delivers #id_number]